I'm sorry folks, I don't know why this is. The number "22" has hit me and I don't know why. After my articles with top 22 CSS tutorials, 22 steps you must do after setting up a blog and my previous article about the top 22 photoshop tutorials, I now give you a nice collection of 22 beautiful image galleries for your website.
This is a list with 15 JavaScript galleries and 7 Flash-based galleries.
Best of all, these galleries are all completely free. Grab one and use it wisely for your website and your visitors will be stunned. This article is seperated in to two different kinds of galleries. JavaScript and Flash galleries.
15 JavaScript Galleries
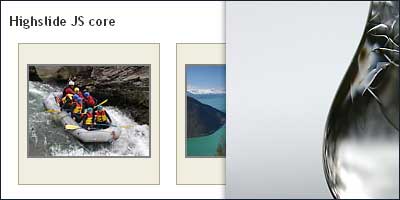
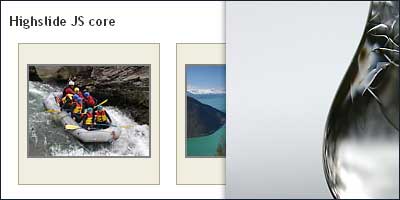
- Highslide JS - vikjavev.no

Highslide JS is an open source JavaScript software, offering a Web 2.0 approach to popup windows. It streamlines the use of thumbnail images and HTML popups on web pages.
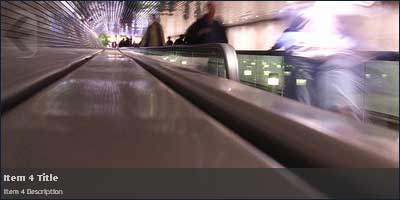
- SmoothGallery - jondesign.net

Using mootools v1.11, this javascript gallery and slideshow system allows you to have simple and smooth (cross-fading...) image galleries, slideshows, showcases and other cool stuff on your website.
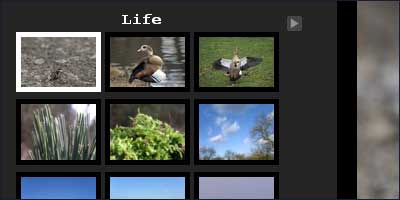
- Slideshow - electricprism.com

Slideshow is a javascript class to stream and animate the presentation of images on your website. Slideshow was originally written as a plugin for the Textpattern CMS in 2006, using the original Moo.fx javascript library. This new version has been re-written from the ground-up for Mootools, incorporating many developments and feature requests over the past year.
- Greybox - orangoo.com

GreyBox can be used to display websites, images and other content in a beautiful way. It does not conflict with pop-up blockers, is only 22 KB, super easy to setup and super easy to use.
- (E)² Photo Gallery - e2interactive.com

(E)² Photo Gallery is a open source gallery built with Mootools Javascript Library the compact, modular, Object-Oriented javascript framework. Designed to allow you to upload your photos to a desired folder, tell the (E)2 Photo Gallery what folder to look at and it will automatically load the images using PHP.
- Imago - codeboje.de

Imago is a small, simple and easy to use Ajax Image Gallery. Its plain JavaScript (using mootools) and uses no server side scripting. The software configuration is done directly inside the (X)HTML file. Via a plugalbe loading mechanism it can access various gallery definitions and provides a default loader which uses the SimpleViewer gallery.xml format and is therefor compatible. Take a look at the examples and see for yourself what Imago can do for you.
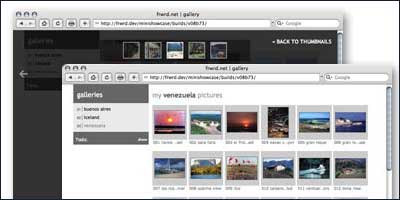
- minishowcase - frwrd.net

minishowcase is a small and simple php/javascript online photo gallery, powered by AJAX that allows you to easily show your images online, without complex databases or coding, allowing to have an up-and-running gallery in a few minutes.
- Pyxy - fennecfoxen.org

Pyxy-gallery is an AJAX image gallery in PHP and JavaScript, which optionally uses lightbox.js. It is designed to be an ultra-light-weight, "drop-in" image gallery.
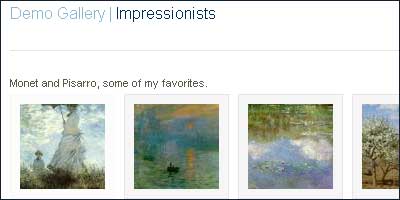
- Spry - adobe.com

Image Gallery made with the Spry framework from Adobe.
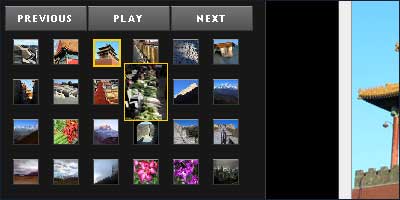
- slideViewer - gcmingati.net

slideViewer is a lightweight (1.5Kb) jQuery plugin wich allows to instantly create an image gallery by writing just few lines of HTML such as an unordered list of images.
- zenphoto - zenphoto.org

Zenphoto is an answer to lots of calls for an online gallery solution that just makes sense. After years of bloated software that does everything and your dishes, zenphoto just shows your photos, simply. It's got all the functionality and "features" you need, and nothing you don't. Where the old guys put in a bunch of modules and junk, we put a lot of thought. We hope you agree with our philosopy: simpler is better.
- Hoverbox - qrayg.com

This following is a modified version of Nathan's incredible Hoverbox Image Gallery. This version uses a single image for thumbnail/larger view and partially supports :active and :focus states for keyboard only users.
- FrogJS - puidokas.com

FrogJS is a simple, unobtrusive javascript gallery. It’s not a replacement for other thumbnail galleries like Lightbox JS, but a different way of showcasing galleries. This type of gallery is best used when a page-by-page gallery is needed, as is the case with photo stories. Below is a small example of a FrogJS gallery. Just click the parrot thumbnail to scroll through the gallery.
- jqGalViewIII - benjaminsterling.com

Here we have yet another photo / image gallery, except at this point it is only a proof of concept. I see a ton of photo galleries in Flash and see a lot of effects that just can’t be done in JavaScript, but a ton of effects that can be achieved. This one is nothing fancy and not fully tested, but when I have more time I may take is some other features that are present in my other plugins in to this one.
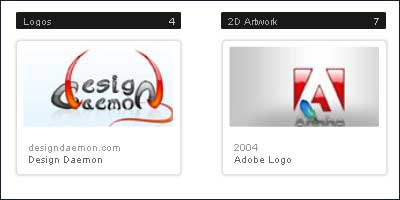
- PhotoFolder - livepipe.net

PhotoFolder scans a given folder for JPEG files with any number of thumbnail sizes per image. If the resized images do not yet exist, it will automatically create the thumbnails for you. It then returns a JSON or PHP array of sizes and dimensions for all images in the folder. The result is that your workflow for adding new images to an application built with PhotoFolder is a simple as putting named JPEG files in any directory.
7 Flash Galleries
- SimpleViewer - airtightinteractive.com

SimpleViewer is a free, customizable Flash image viewing application.
- Polaroid Gallery - no3dfx.com

Polaroid Gallery is a free, opensource flash gallery developed by myself, Christopher Einarsrud, in the year of 2006.
- Flash Carousel Slideshow - uniroma1.it

Very nice carousel showing different images that can be read from a HTML- or XML-file. You can browse through the gallery sliding the mouse along the screen, but a keyboard can also be used. Had loads of features.
- dfGallery - dezinerfolio.com

As stated on many other articles on this site, dfGallery is one of the coolest Galleries currently on the Web. We have tested this gallery to the maximum but still having it in Alpha cos I am sure there will be a lot more feature additions.
- The Flash XML Gallery - dezinerfolio.com

Nice Flash-based gallery that can use XML to change to images. Also a wide range of transitions, one-click FlickR and Picasa Integration, the use of albums and more.
- Flash Photo Stack - twelvestone.com

Flash-based gallery that looks like as if you're viewing a real stack of photo's. Uses XML to change the images and you can use FlashVars to go to one image directly.
- Flash Page Flip - paulvanroekel.nl

This template is based on the free version of the FlashPageFlip flash engine on www.flashpageflip.com. It lacks the advanced functions of the commercial versions but still makes a very nice photo album on your website. You can see and hear the pages flip.
Do you have more image galleries for me that you would like to share? Place them in the comments and I'll add them in this article. Where are you going to use these galleries for?
Tags: image gallery website webdesign internet
Interested in this topic? You might enjoy another article I've written called
Spread the word and submit to:
     |